兼容引题
<!--[if !IE]><!-->非IE可识别<!--<![endif]-->
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if IE 5.0]> 只有IE5.0可以识别 <![endif]-->
<!--[if IE 5]> 仅IE5.0与IE5.5可以识别 <![endif]-->
<!--[if gt IE 5.0]> IE5.0以及IE5.0以上版本都可以识别 <![endif]-->
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]-->
<!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
<!--[if IE 7]> 仅IE7可识别 <![endif]-->
<!--[if lt IE 7]> IE7以及IE7以下版本可识别 <![endif]-->
<!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
BFC简介
BFC 是什么?
BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
如何生成 BFC?
在根元素上:
- float 属性不为
none - position 为
absolute或fixed - display 为
inline-block,table-cell,table-caption,flex,inline-flex - overflow 不为
visible
BFC 有什么作用?
- 创建BFC来避免垂直外边距叠加
- 创建BFC来清除浮动
- 创建BFC来实现自适应布局
Grid布局
Grid布局是什么?
Grid 布局即网格布局,是一种新的 CSS 布局模型,比较擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。号称是最强大的的 CSS 布局方案,是目前唯一一种 CSS 二维布局(flex 布局是一维布局)
Grid 的一些基础概念
容器和项目: 我们通过在元素上声明
display:grid或display:inline-grid来创建一个网格容器。网格轨道:
grid-template-columns和grid-template-rows属性来定义网格中的行和列。容器内部的水平区域称为行,垂直区域称为列。网格单元: 一个网格单元是在一个网格元素中最小的单位, 从概念上来讲其实它和表格的一个单元格很像。
网格线: 划分网格的线,称为”网格线”。
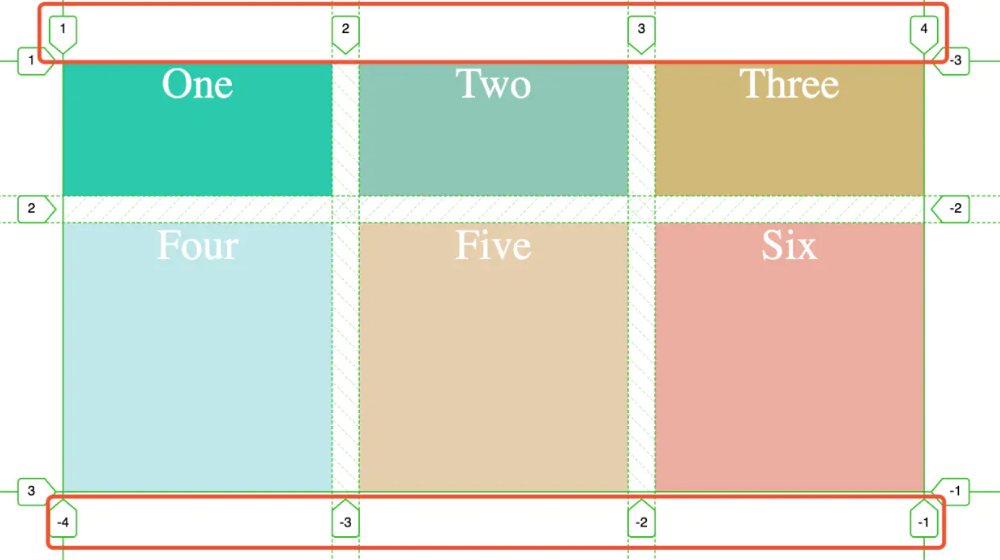
应该注意的是,当我们定义网格时,我们定义的是网格轨道,而不是网格线。Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。m 列有 m + 1 根垂直的网格线,n 行有 n + 1 跟水平网格线。比如上图示例中就有 4 根垂直网格线。一般而言,是从左到右,从上到下,1,2,3 进行编号排序。当然也可以从右到左,从下到上,按照 -1,-2,-3…顺序进行编号排序

Grid 属性介绍
grid-template-columns设置列宽grid-template-rows设置行高
.demo1 {
display: grid;
/* 列宽 200px 100px 200px */
grid-template-columns: 200px 100px 200px;
/* 行高 50px 20px */
grid-template-rows: 50px 20px;
}
- repeat() 函数: 可以简化重复的值。该函数接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值。
display: grid;
/* 列宽 200px 100px 200px */
grid-template-columns: 200px 100px 200px;
/* 2行, 且行高都为 50px */
grid-template-rows: repeat(2, 50px);
}
auto-fill 关键字: 表示自动填充,让一行(或者一列)中尽可能的容纳更多的单元格。
grid-template-columns: repeat(auto-fill, 200px)表示列宽是 200px,但列的数量是不固定的,只要浏览器能够容纳得下,就可以放置元素fr 关键字:
Grid布局还引入了一个另外的长度单位来帮助我们创建灵活的网格轨道。fr 单位代表网格容器中可用空间的一等份。grid-template-columns: 200px 1fr 2fr;表示第一个列宽设置为 200px,后面剩余的宽度分为两部分,宽度分别为剩余宽度的 1/3 和 2/3。minmax() 函数: minmax() 函数产生一个长度范围,表示长度就在这个范围之中都可以应用到网格项目中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(300px, 2fr);的意思是,第三个列宽最少也是要 300px,但是最大不能大于第一第二列宽的两倍auto 关键字: 由浏览器决定长度。通过 auto 关键字,我们可以轻易实现三列或者两列布局。
grid-template-columns: 100px auto 100px表示第一第三列为 100px,中间由浏览器决定长度.grid-row-gap设置行间距grid-column-gap设置列间距grid-gap上两者简写grid-template-areas属性用于定义区域,一个区域由一个或者多个单元格组成
.demo6 {
display: grid;
grid-gap: 10px;
grid-template-columns: 120px 120px 120px;
grid-template-areas:
". header header"
"sidebar content content";
background-color: #fff;
color: #444;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.header {
grid-area: header;
}
上面代码表示划分出 6 个单元格,其中值得注意的是 . 符号代表空的单元格,也就是没有用到该单元格。
grid-auto-flow属性控制着自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。默认的放置顺序是”先行后列”,即先填满第一行,再开始放入第二行,即下图英文数字的顺序one,two,three…。justify-items: 属性设置单元格内容的水平位置(左中右)align-items: 属性设置单元格的垂直位置(上中下)
.demo7 {
display: grid;
grid-gap: 5px;
grid-template-columns: 200px auto 200px;
grid-template-rows: 50px 60px;
justify-items: end;
}
Grid 布局兼容性
在 caniuse 中,我们可以看到的结果如下,总体兼容性还不错,但在 IE 10 以下不支持。个人建议在公司的内部系统运用起来是没有问题的,但 TOC 的话,可能目前还是不太合适
代码demo: https://github.com/bajiu/blog_code/blob/master/css-grid/index.html

