在Hexo博客中配置Gitalk插件实现评论功能
今天跟朋友说到写博客内容的时候,看了一下百度后台统计确实是有访问量和有被搜索的,本来自己写着玩儿,现在觉得既然真的是对其他人有帮助话,再想就把之前关闭的一些功能再加回来,下面主要介绍如何使用 Gitalk 插件为 Hexo 博客添加评论功能。Gitalk 基于 GitHub Issues,实现博客的评论管理。
使用
1.安装hexo插件
yarn add hexo-gitalk
2.注册GitHub OAuth应用
由于 Gitalk 依赖 GitHub 的 OAuth 授权,需先注册一个应用。
打开
GitHub OAuth注册页面
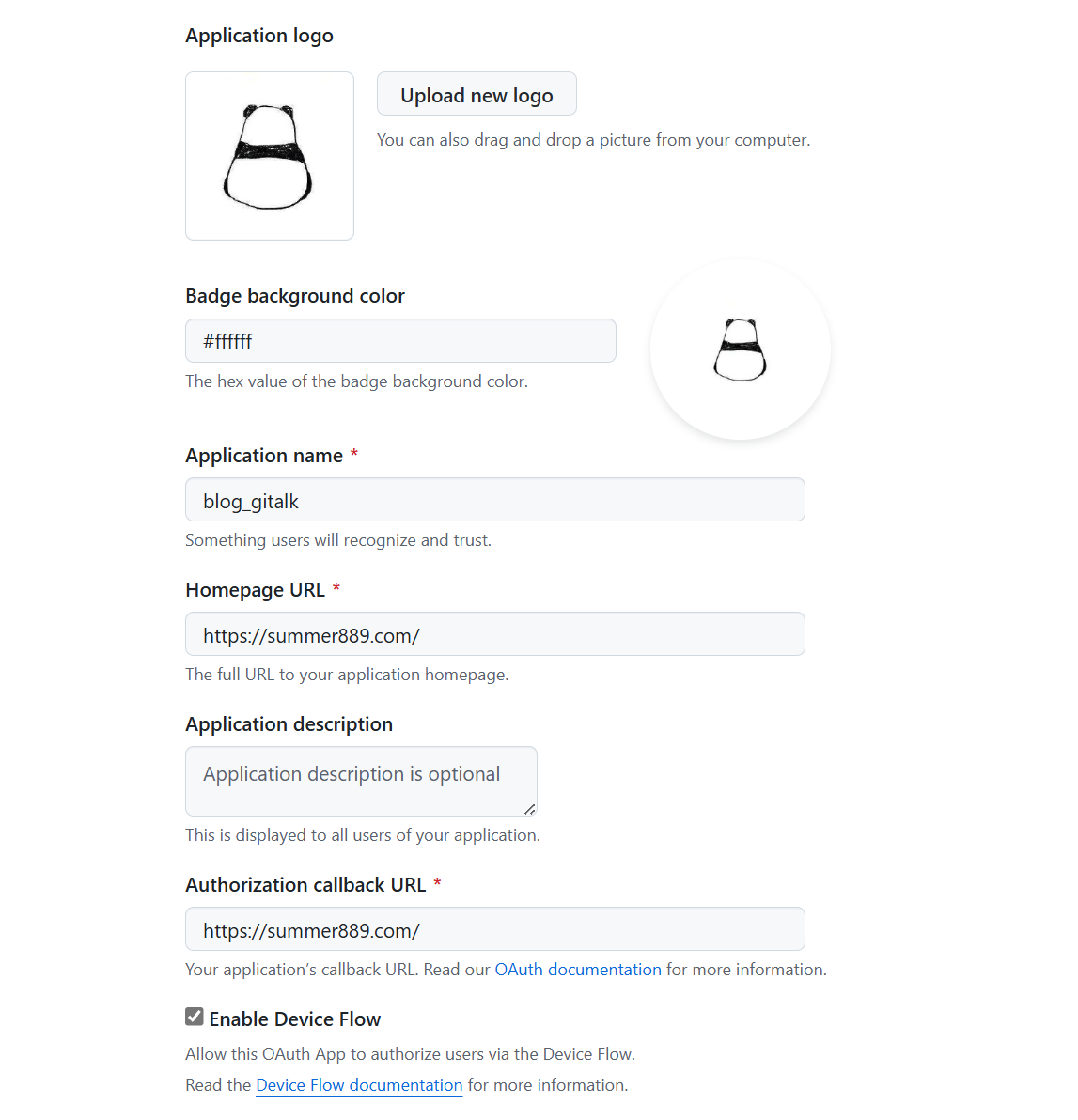
访问 GitHub Developer Settings 并点击 “New OAuth App”。填写注册信息
Application name: 自定义应用名称,例如嘿嘿嘿。Homepage URL: 你的博客网址,例如 https://summer889.com/。Authorization callback URL: 添加 /callback,例如 https://summer889.com/。
完成后,GitHub 会提供 Client ID 和 Client Secret,稍后会用到。

3.配置Hexo Gitalk插件
在 Hexo 的 _config.yml 文件中,添加以下配置:
gitalk:
enable: true
clientID: 'Client ID'
clientSecret: 'Client Secret'
repo: 'GitHub 仓库名' # 用于存储评论
owner: ' GitHub 用户名' # 仓库的拥有者
admin: # 管理员 GitHub 用户名列表
- 'GitHub 用户名'
distractionFreeMode: false # 是否启用干净模式(隐藏评论框输入按钮)
4.将Gitalk添加到模板中
<% if (theme.gitalk.enable) { %>
<div id="gitalk-container"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk/dist/gitalk.min.js"></script>
<script>
var gitalk = new Gitalk({
clientID: '<%= theme.gitalk.clientID %>',
clientSecret: '<%= theme.gitalk.clientSecret %>',
repo: '<%= theme.gitalk.repo %>',
owner: '<%= theme.gitalk.owner %>',
admin: <%= JSON.stringify(theme.gitalk.admin) %>,
id: '<%= page.gitalk_id || page.path %>', // 评论唯一标识
distractionFreeMode: <%= theme.gitalk.distractionFreeMode %>
});
gitalk.render('gitalk-container');
</script>
<% } %>
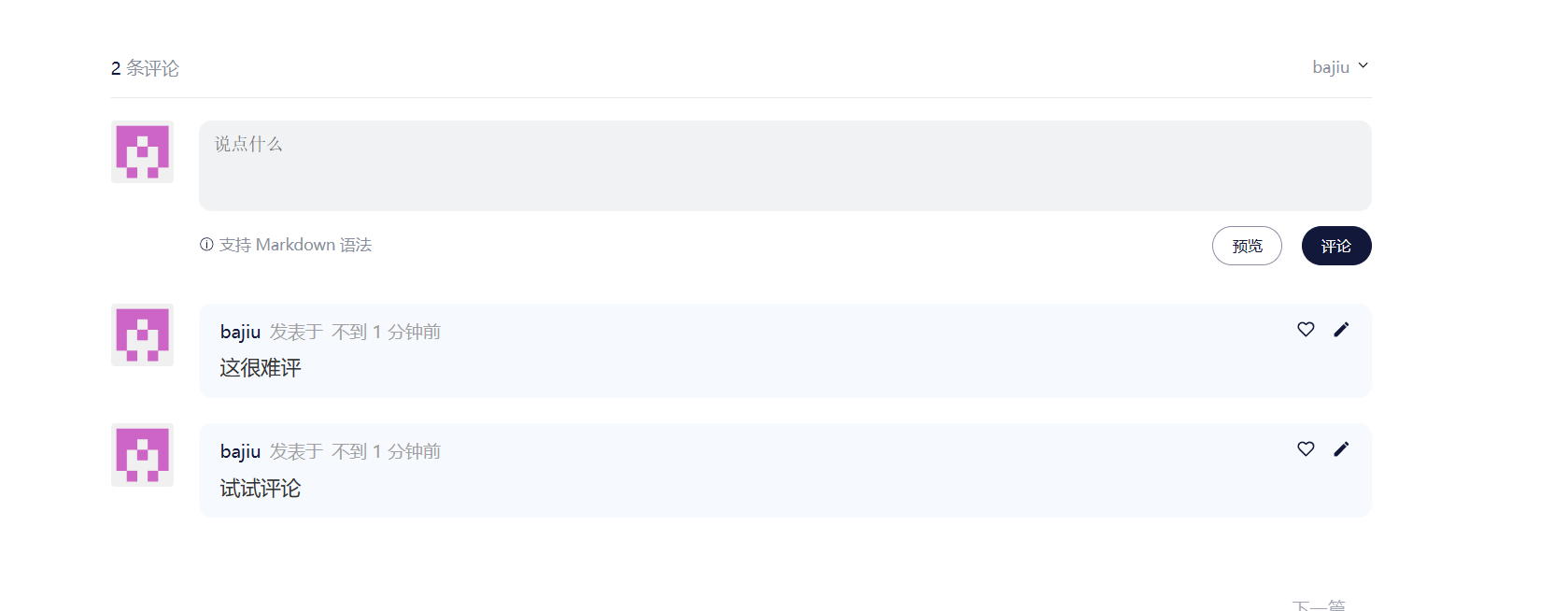
然后就可以水灵灵的评论了

常见异常问题
配置的时候因为博客创建太久了,导致忘了很多事物配置留了很多坑,记录一下
Validation Failed: 表示创建标签 (Label) 的时候出现问题, GitHub 标签的名称有以下限制- 标签长度不得超过 50 个字符。
- 标签名称不能包含某些特殊字符,例如斜杠
/。
ERROR:NOT FOUND: repo 直接填仓库名就好,末尾带下划线/

